本文将简略介绍如何利用GitHub+Hexo创建个人Blog。
更加具体内容请参考官方文档:
GitHub Pages是一个静态站点托管服务,旨在直接从GitHub存储库托管您的个人、组织或项目页面。
GitHub页面可以在带有GitHub免费的公共存储库中使用,也可以在带有GitHub Pro、GitHub Team、GitHub Enterprise Cloud和GitHub Enterprise Server的公共和私有存储库中使用。
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
因此,GitHub+Hexo可以快速构建一个个人博客,并且帮助我们管理这个博客。
一、创建账号并开启GitHub Page
创建账号就不赘述了,这里给出一个快速开启GitHub Page的方法。
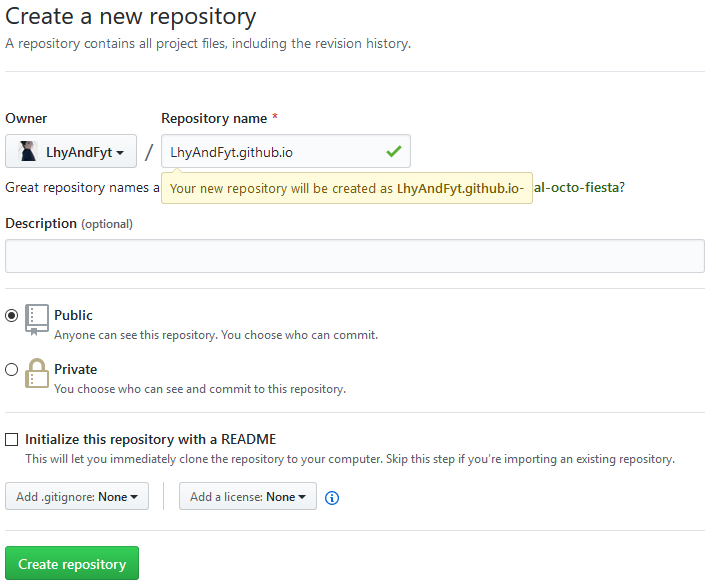
1. 创建一个<username>.github.io的Repository
创建的这个Repository必须是”用户名“+”.github.io“的形式,这样GitHub的主机才能解析这个域名。
如图所示:

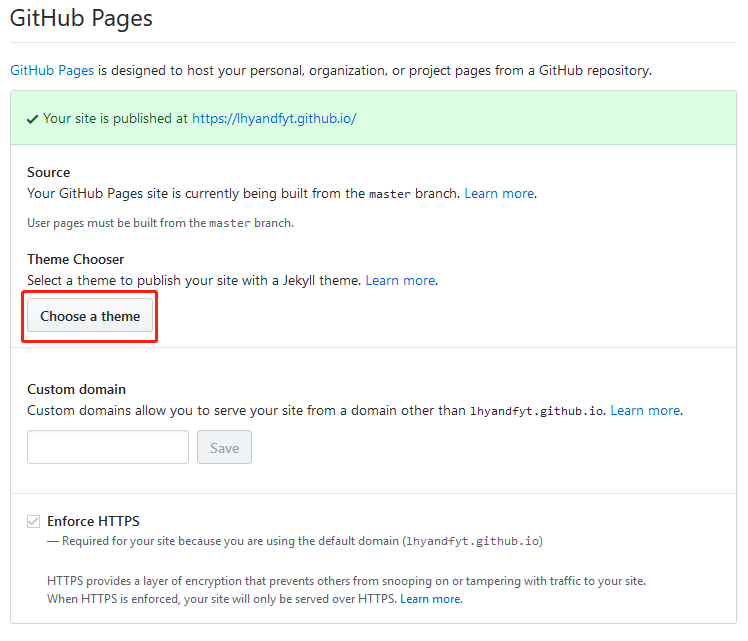
2. 在Repository的设置中开启GitHub Page
先要在Repository的设置中找到GitHub Pages栏,然后选择一个主题。
(PS:此时所选主题与最后Blog的主题无关,所以可以随意选择)
如图所示:

选择完主题其实你的个人网站就已经开启了。个人网页就是你的Repository名。
二、本地安装Hexo
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
1 | $ npm install -g hexo-cli |
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
2
3
4
5
>
> 您在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
>
>
1. 安装 Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
1 | Windows 用户 |
2. 安装 Node.js
安装 Node.js 的最佳方式是使用 nvm。
cURL:
1 | $ curl https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh |
Wget:
1 | $ wget -qO- https://raw.github.com/creationix/nvm/v0.33.11/install.sh | sh |
安装完成后,重启终端并执行下列命令即可安装 Node.js。
1 | $ nvm install stable |
或者您也可以下载 安装程序 来安装。
1 | Windows 用户 |
3. 安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | $ npm install -g hexo-cli |
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | $ hexo init <folder> |
4. 配置Hexo
Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。
1 | $ hexo deploy |
在开始之前,您必须先在 _config.yml 中修改参数,一个正确的部署配置中至少要有 type 参数,例如:
1 | deploy: |
您可同时使用多个 deployer,Hexo 会依照顺序执行每个 deployer。
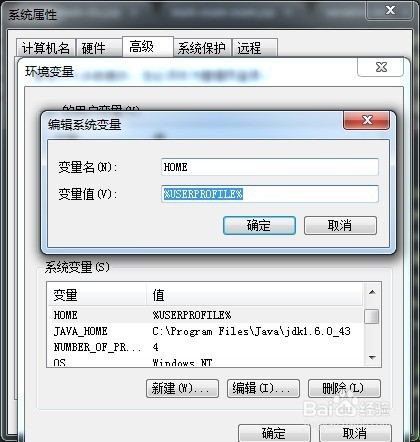
为了之后方便部署,可以使用本地持久化的方式来记住登录用户名和密码。
首先,在系统环境变量中设置一个环境变量1
2变量名 HOME
变量值 %USERPROFILE%

接着在你的用户目录(C:\Users\username)下新建一个叫 _netrc的文件
编辑这个文件
1 | machine github.com |
三、开始写作
1. 创建一篇新的文章
1 | $ hexo new <title> |
该命令会在./source/_posts文件夹内创建一个新的title.md。我们在这个文件内进行Markdown的书写就可以了。
2. 生成静态网页
1 | $ hexo generate |
该命令会在本地生成所需的资源与HTML文件。
3. 部署网页
1 | $ hexo deploy |
该命令会将生成后的网页部署到指定的远程服务器。
4.清除本地发布文件
1 | $ hexo clean |
5. 常用命令
1 | $ hexo new <title> |